Medicare Enrollment Portal
A WEB PORTAL FOR ELDERLY

Overview
Web Portal | UX | 12 weeksImproving online service of Medicare Enrollment Plans for senior citizens, while educating them at every step, with a solution that is aesthetic and functional.
The portal allows the users to compare various medicare plans available near their location. The comparison is based on factors such as out-of-pocket cost, drug and pharmacy coverage, providers in-network. The users can then make an educated decision and enroll into a plan.
The clients are a company of USA providing digital solutions in the healthcare domain. All the information about the users and system was provided to us by the stakeholders present the client end.
MY ROLE
Understanding users, Ideation, Sketching, Wireframing, Prototyping, Testing
Process
UNDERSTANDING USERS
The target users were senior citizens, and these are a few pointers which I obtained from an Ethnographic analysis-
- Age
- Health condition
- Savings
- Medication
- Technology competency
- Decision Making
- Physical Limitations
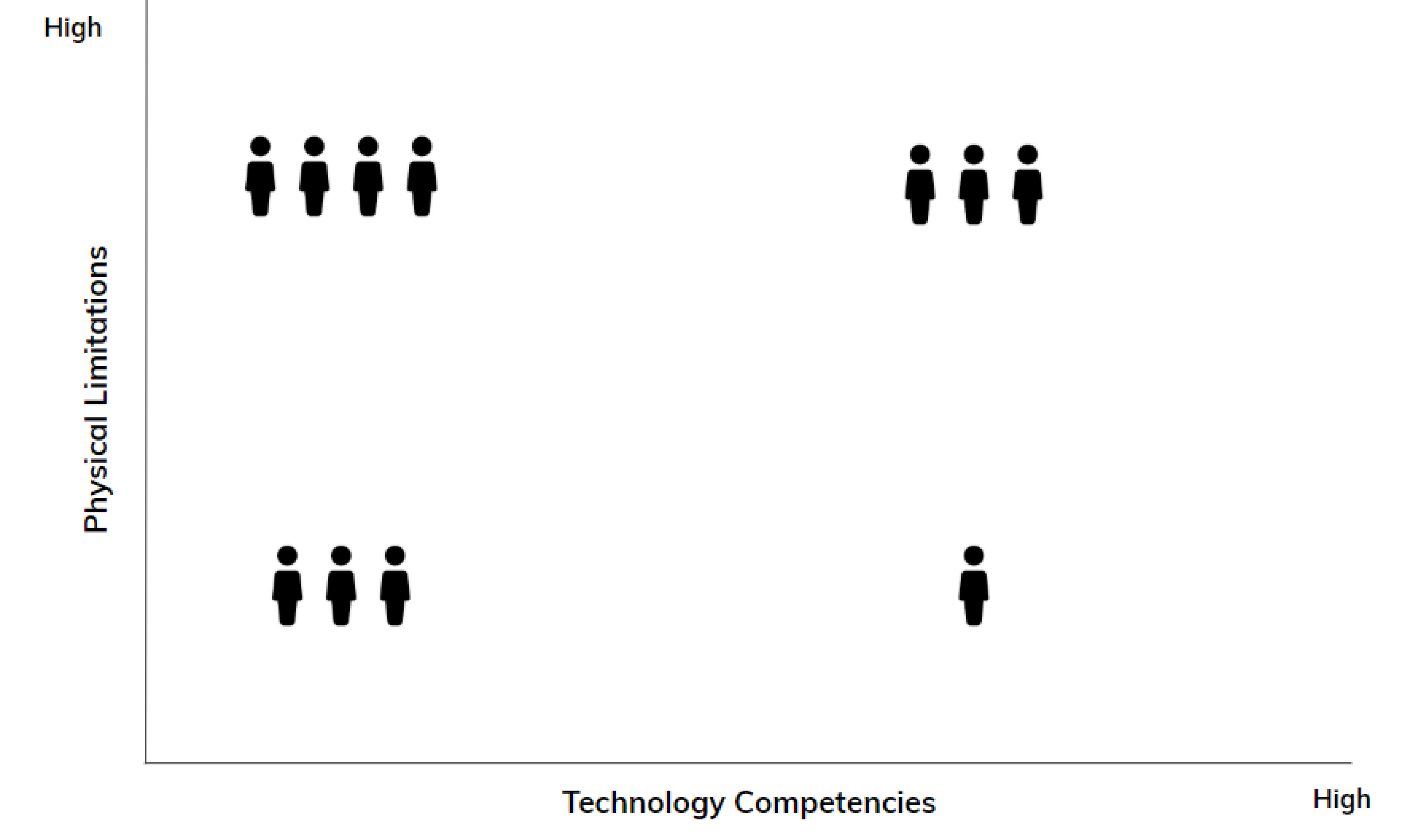
The outcomes of the analysis showed that physical limitations and technological competency were two key performance indicators for the customer base. On this basis, the users were grouped to identify the Primary and Secondary users. The process identified the Primary users to be senior citizens with low technological competency and high physical limitations.

Categorization of user groups
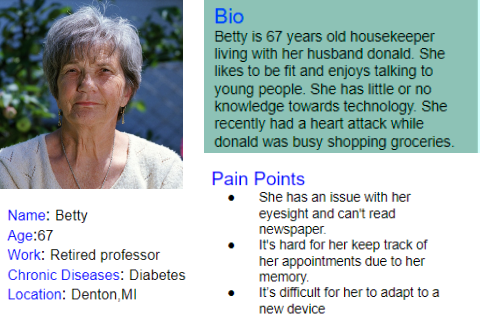
To help align the design strategy and goals to that of the customer, a sample persona was created which matched the abilities of the Primary Users. Further designs were validated keeping the same in mind, to create the best possible solution.
To help align the design strategy and goals to that of the customer, a sample persona was created which matched the abilities of the Primary Users. Further designs were validated keeping the same in mind, to create the best possible solution.

User Persona
IDEATION
Analyzing the information and requirements (which can not be disclosed due to Non Disclosure Agreement) provided by the stakeholders (Business Analysts, Managers), we prepared a red route map. This helped us define the frequently performed tasks and further classify them on the basis of priority. These tasks were then efficiently designed to ensure an effective user journey.
.png)
Red route map for the features
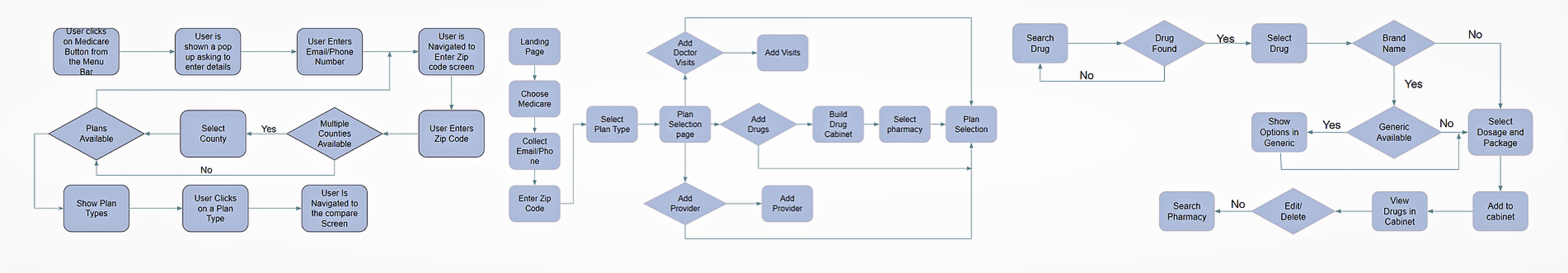
During the preparation of Task flows we sat with developers, experienced Business Analysts. This helped us identify all the possible ways a task can be performed. It also helped identify loopholes and structure user flows in an efficient and friction less manner.

Task flow diagram
SKETCHING
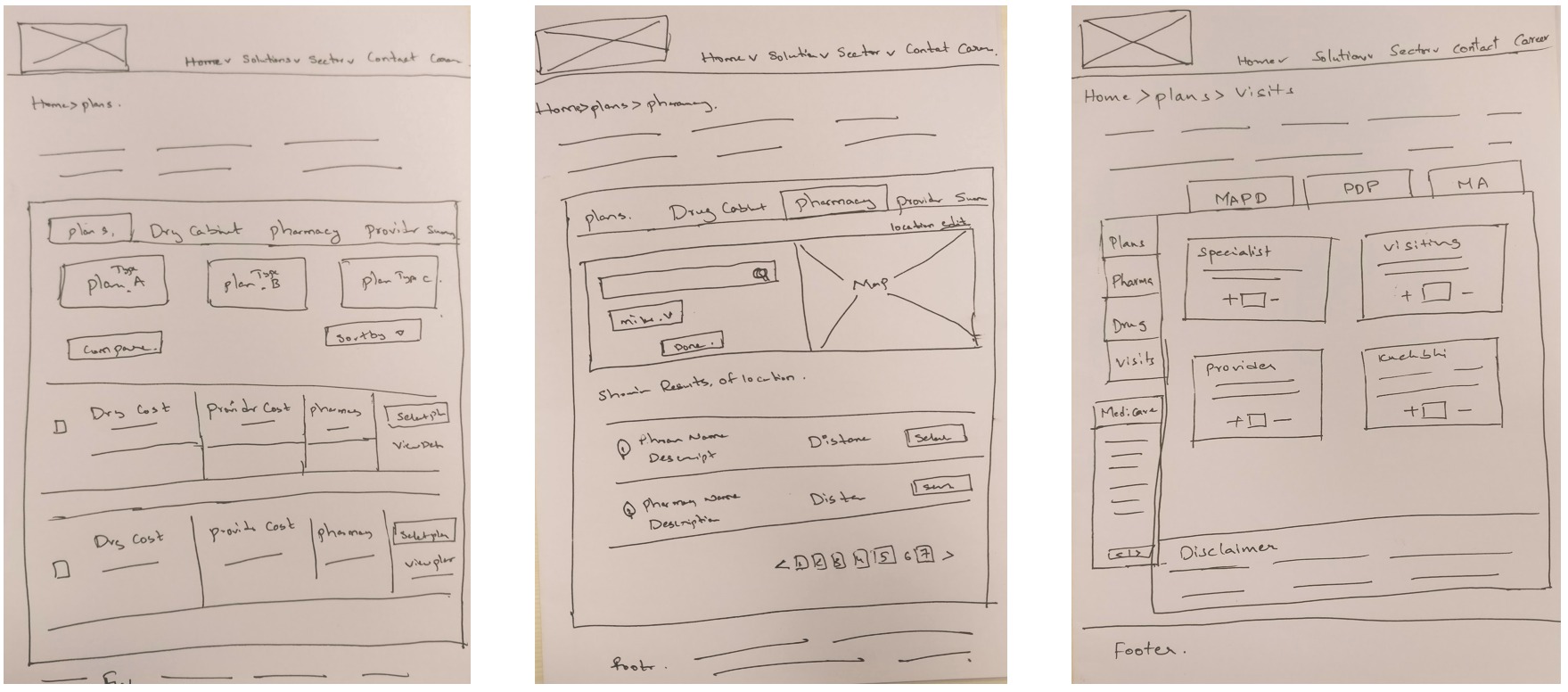
Before jumping on the tool for designing, we took our ideas to paper. There were a number of iterations for each module of the portal of sketching, and brainstorming with the stakeholders, developers and sometimes collaborating with both. This way we found ourselves good with Business Goals and Technical feasibility

Brainstorming and wireframe sketching
These iterations proved to be helpful when we started started designing and putting the ideas together on Axure RP8.
WIREFRAMES AND DESIGNING
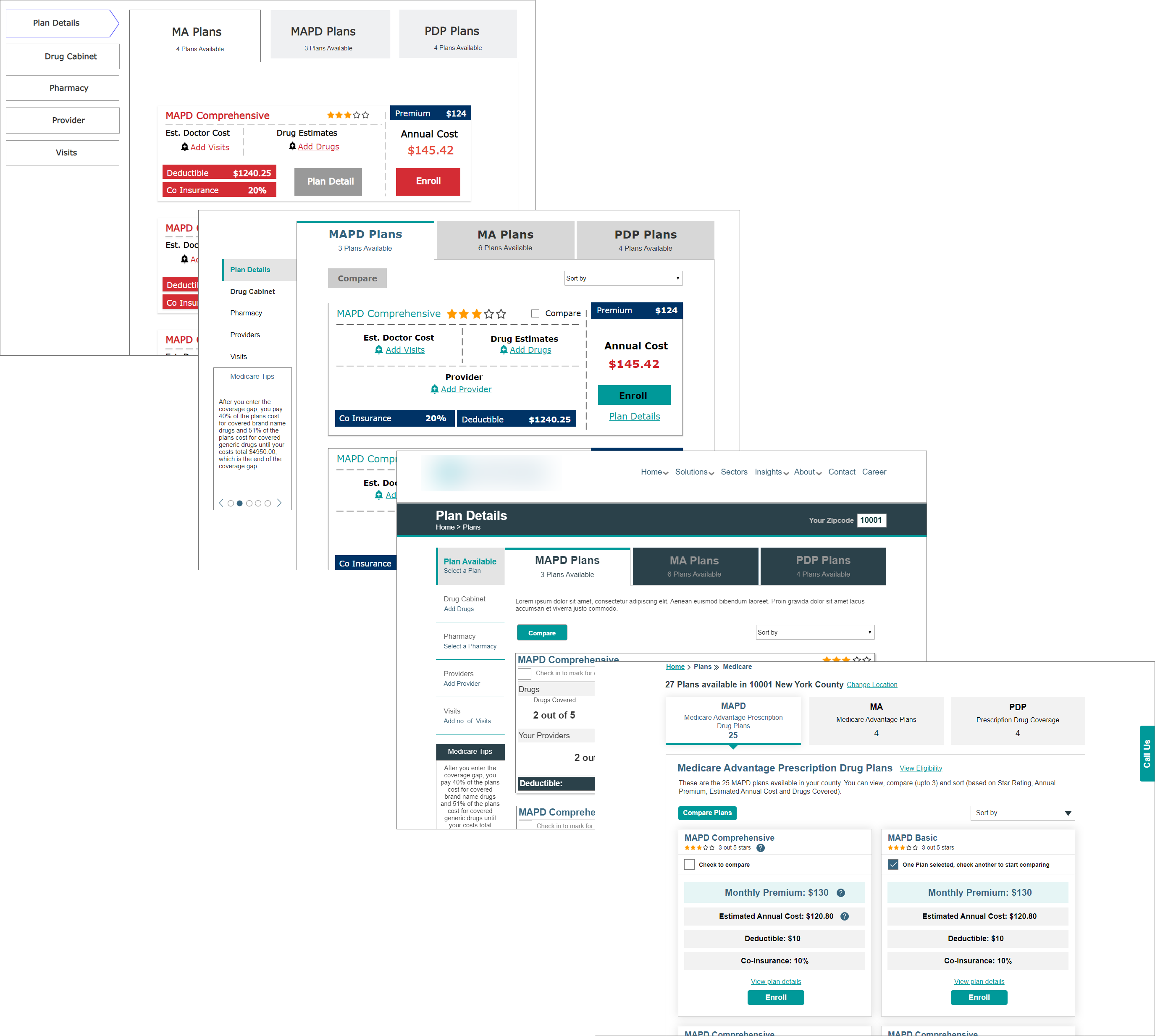
Even after extensive sketching and iterating with different, it took a number of iterations again on tool to reach the final version of screens and flow.
But there was a difference between the two types of iterations— while sketching it was the features and elements but during designing it took us a while on finalizing aspects related to Accessibility, Visuals.

Design iterations
FINAL SCREENS
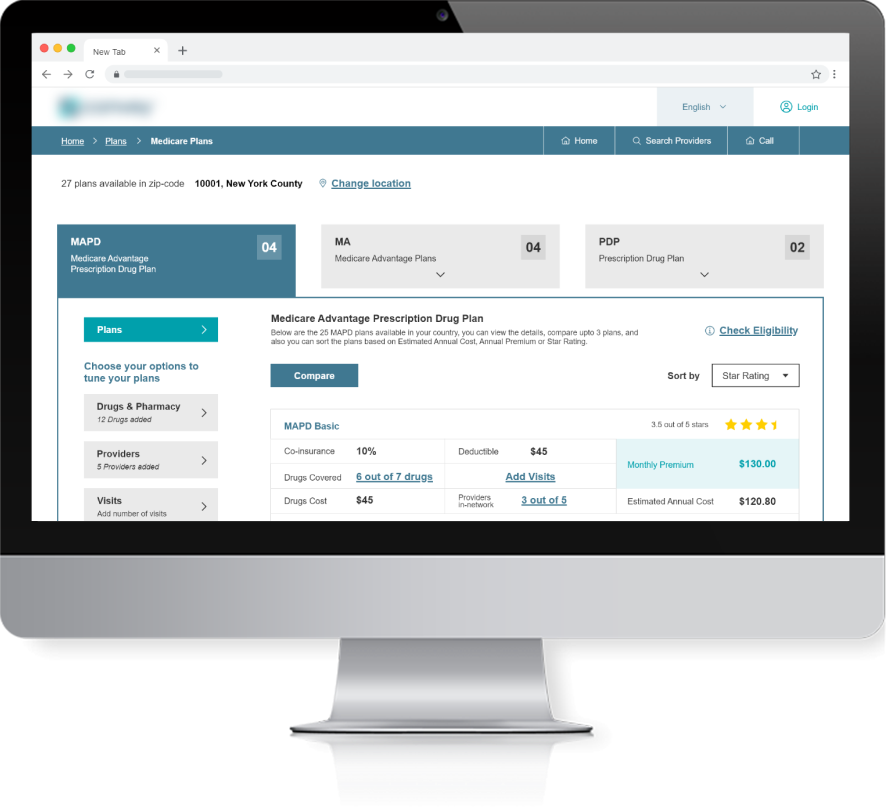
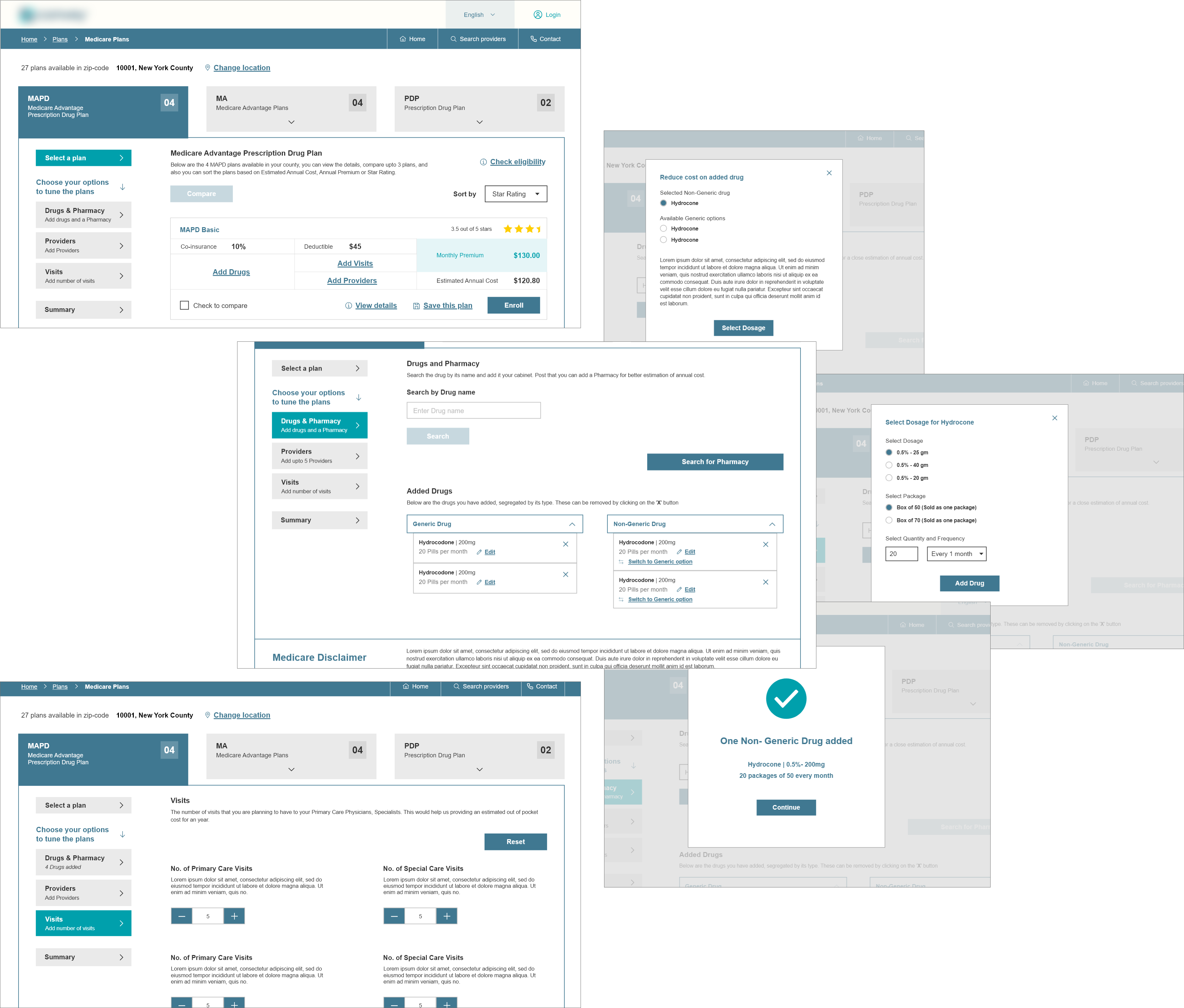
The final version was a high-fidelity prototype on Adobe XD, putting together all the best ideas considering the requirements, business goals, technical feasibility and users' age.
But still I believe it could have been better with more resources like access to actual users, accessibility experts and lesser of technical and time limitations.

Final high-fidelity designs
Conclusion
During the project, I realized that we wasted a lot of time as we did not prepare an extensive workable design guideline and it kept changing and improvising along with the designs.
Otherwise it was a good work and cross-functional collaboration was the best part of the process. It was a good amount of learning as well for me with tools, accessibility and medicare domain.
I was also involved during the development phase to assist the developers and we made few changes on that spot as well.